回想当初,想要搭建自己的个人博客的冲动是怎样产生的?知识匮乏,无人指导,独自摸索,迷茫的徘徊在无知的十字路口(无知:管我什么事啊?)。
好在现今网络发达,富有分享精神的coder,犹如繁星指路,感谢我成长路上帮助到我的coder们。分享者们搭建富有极客风格的个人博客,发表技术含量较高的技术文章,学习知识之余,不乏搭建个人博客的想法,向其学习,学习知识、分享知识,同时也是一种提升自身方式。
不过搭建博客的想法终究是想法,工(zhao)作(ge)一(jie)忙(kou),想法就搁置了…
Hexo
1.什么是Hexo
Hexo官方网站的醒目标题:A fast, simple & powerful blog framework!其寓意言简意赅:一个快速、简单和功能强大的博客框架!
Hexo基于Node.js的静态博客程序,可以方便将生成的静态网页托管到Github上,可以随意设置丰富、优秀的主题。
研究了一天时间,搭建了极简风格的个人博客,记录一下,未涉及到的功能,后续会继续学习使用。
1.Hexo的官方文档写的很详细,文档见官方文档,可以切换为简体中文,很方便。
2.什么是NexT
NexT是一种优雅、漂亮的Hexo主题。
NexT主题,正如官网所说精于心,简于形。我比较喜欢简单不失优雅的风格。
1.NexT使用方法官方文档
http://theme-next.iissnan.com/getting-started.html
2.记录一下设置过程中我遇到的问题。
下载主题的时候会有最新和稳定版本之分,当初我就下载的最新版本,然后根据文档设置的主题风格,然后困扰了我很久的问题就出现了。
next版本
在设置菜单的时候,不要按照文档更改菜单设置,就是不用更改任何菜单设置就可以,因为按照文档更改之后,菜单的图片显示不了。因为next里面的实现变了。
下载的主题配置:
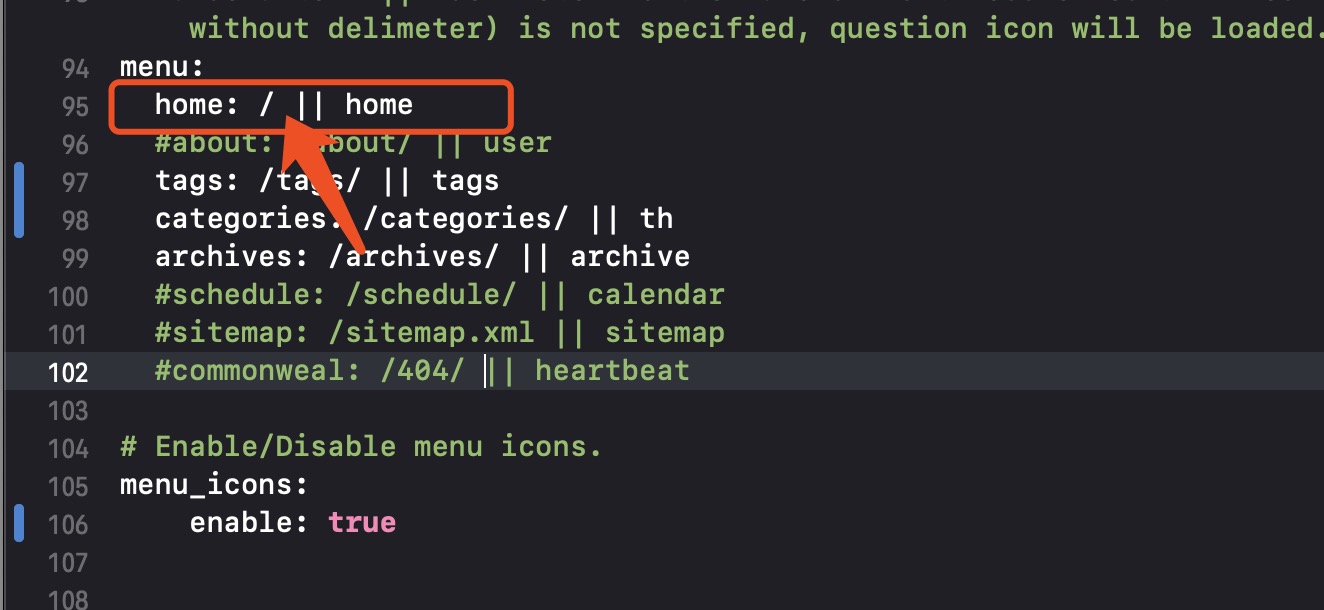
主题配置菜单的时候官方文档有个坑~
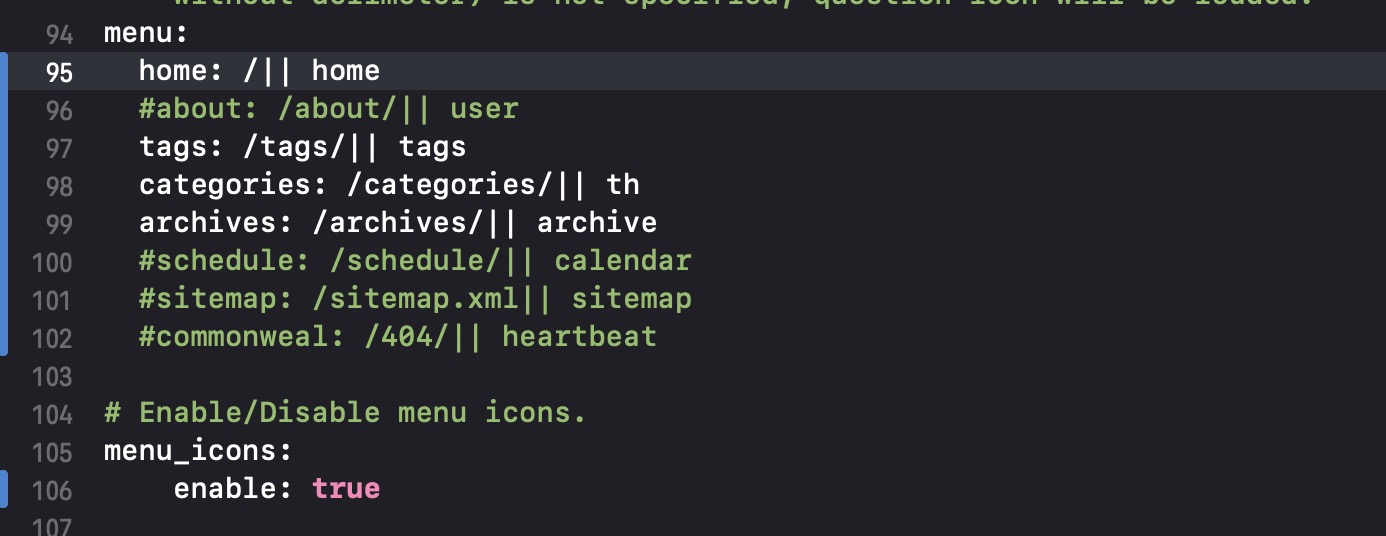
箭头所指的地方应该没有空格才会正确显示和响应菜单栏,如下:
其他就没有什么问题了,按照官方文档设置你想要的风格。
后续添加其他的小功能,比如评论、统计等等,并不是真正的需要这些功能,这完全是自己好奇心,去了解这是如何做可以更加像一个完整的Blog。
做自己喜欢的事,就是最幸福的事。
第一次使用,惯例:
Say: Hello world!
bye~